If you are running a business and don’t have an online presence that means you are not existing and going extinct with your business identity soon. In this digital era, you must have an online presence to hit and approach your target audience easily.
According to a study by bigcommerce.com, over 67% of people have reported that they prefer to make a purchase online rather than offline, especially after the pandemic hit the world in 2019.
In today’s digital era, possessing an online presence through a website holds tremendous significance for CXOs. It doesn’t matter which field you belong to or the magnitude of your business; the importance of having a website must be balanced.
And Creating a website today is not a difficult task as you can find lots of website builders around you at an affordable cost. These website builders can create your website easily as multiple tools and templates are available for free. Some website builders provide you with getting your website up and running within hours, at max.
But hold on! Do not trust these website builders so soon just because of less amount and simplicity. These website builders can provide you the cheap service but cannot provide the level of professional design and expertise that a skilled team of website developers can offer.
Moreover, if you hire a website developer, you can shift your whole attention and focus on other important business tasks. Before we jump over why CXOs need website developers, let’s have a look at an overview of website development.
What is Website Development?
Website development is all about building, designing, testing, and maintaining websites and web apps. The whole process of website development includes these steps which aim to make the website look good, perform well, and have a great user experience– web design, web content development, client-side/server-side scripting, network security configuration, and sometimes SEO optimization.
Usually, website developers create websites by writing lengthy scripts of codes in a text editor, styling them using CSS, and then putting all elements together. But nowadays, with the help of programs like Adobe Dreamweaver or Content Management systems, they can create a new website without writing scripts from scratch.
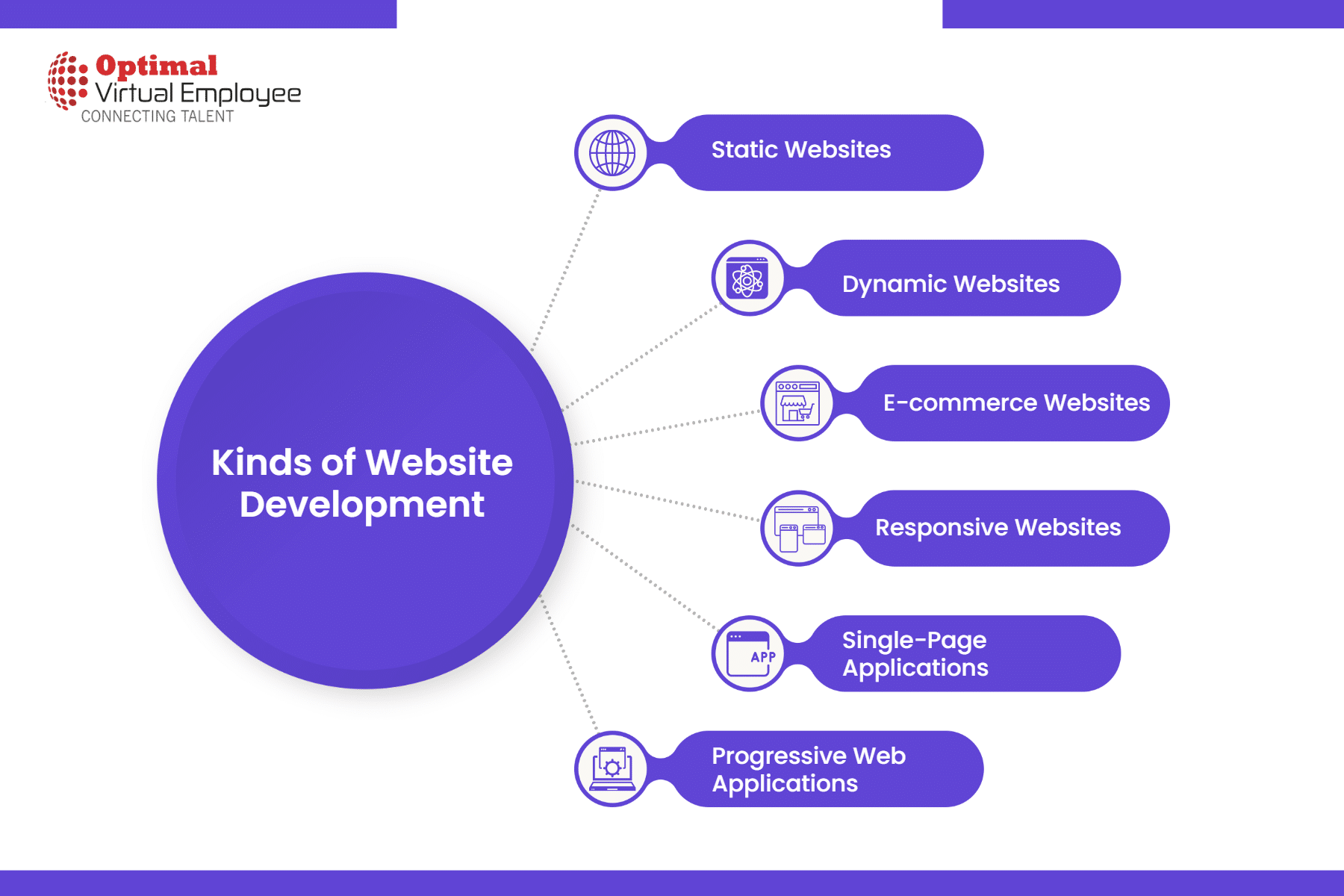
Kinds of Website Development
There are several different types of website development based on the purpose and functionality of the website. Here are some common types:
Static Websites: These are basic websites that consist of fixed HTML/CSS files. They are easy to develop and are suitable for simple informational websites with static content that doesn’t change frequently.
Dynamic Websites: Dynamic websites are built using server-side scripting languages like PHP, Python, or Ruby. They retrieve data from databases and generate web pages on the fly. Dynamic websites can have interactive features, user logins, content management systems, and personalized content.
E-commerce Websites: E-commerce websites are designed for online businesses to sell products or services. They often include features like product catalogs, shopping carts, secure payment gateways, and inventory management systems.
Web Applications: Web applications are interactive websites that offer more complex functionality and often require user authentication. They can include features like online banking, social media platforms, project management systems, or web-based productivity tools.
Responsive Websites: Responsive websites are designed to adapt to different screen sizes and devices, providing an optimal viewing experience across desktops, tablets, and smartphones. They use responsive design techniques and frameworks to ensure usability and accessibility on various devices.
Single-Page Applications (SPAs): SPAs are web applications that load a single HTML page and dynamically update the content as the user interacts with it. They provide a smoother user experience by eliminating page reloads and offering real-time updates.
Progressive Web Applications (PWAs): PWAs combine the capabilities of websites and mobile applications. They can be accessed through web browsers but offer features like offline functionality, push notifications, and the ability to be installed on a user’s device.
Microsites: Microsites are small, specialized websites that focus on a specific topic, event, or campaign. They are often used for marketing purposes, product launches, or temporary promotions.
Web Portals: Web portals are websites that provide a centralized gateway to access information, services, and resources. They can be used for employee portals, customer portals, or community portals.
E-commerce Websites: E-commerce websites are designed for online businesses to sell products or services. They often include features like product catalogs, shopping carts, secure payment gateways, and inventory management systems.
Content Management Systems (CMS): CMS-based websites use platforms like WordPress, Drupal, or Joomla to manage and publish content. They provide a user-friendly interface for non-technical users to create, edit, and organize content.
Web developers are typically categorized into three main roles: front-end developers, back-end developers, and full-stack developers. Front-end developers specialize in designing and implementing the visual components of a website, including the layout and navigation bar. They are also responsible for ensuring the functionality and interactivity of the website.
On the other hand, back-end developers focus on handling the behind-the-scenes tasks and development aspects of a website. This includes managing web app services, databases, and applications. Additionally, back-end developers may need to use server-side languages like Python, Ruby, Java, or PHP to address server-related issues in the back-end development process.
Full-stack developers possess the ability to handle both front-end and back-end tasks. They are proficient in all aspects of web development and can seamlessly switch between working on the visual elements and the underlying technical infrastructure of a website.
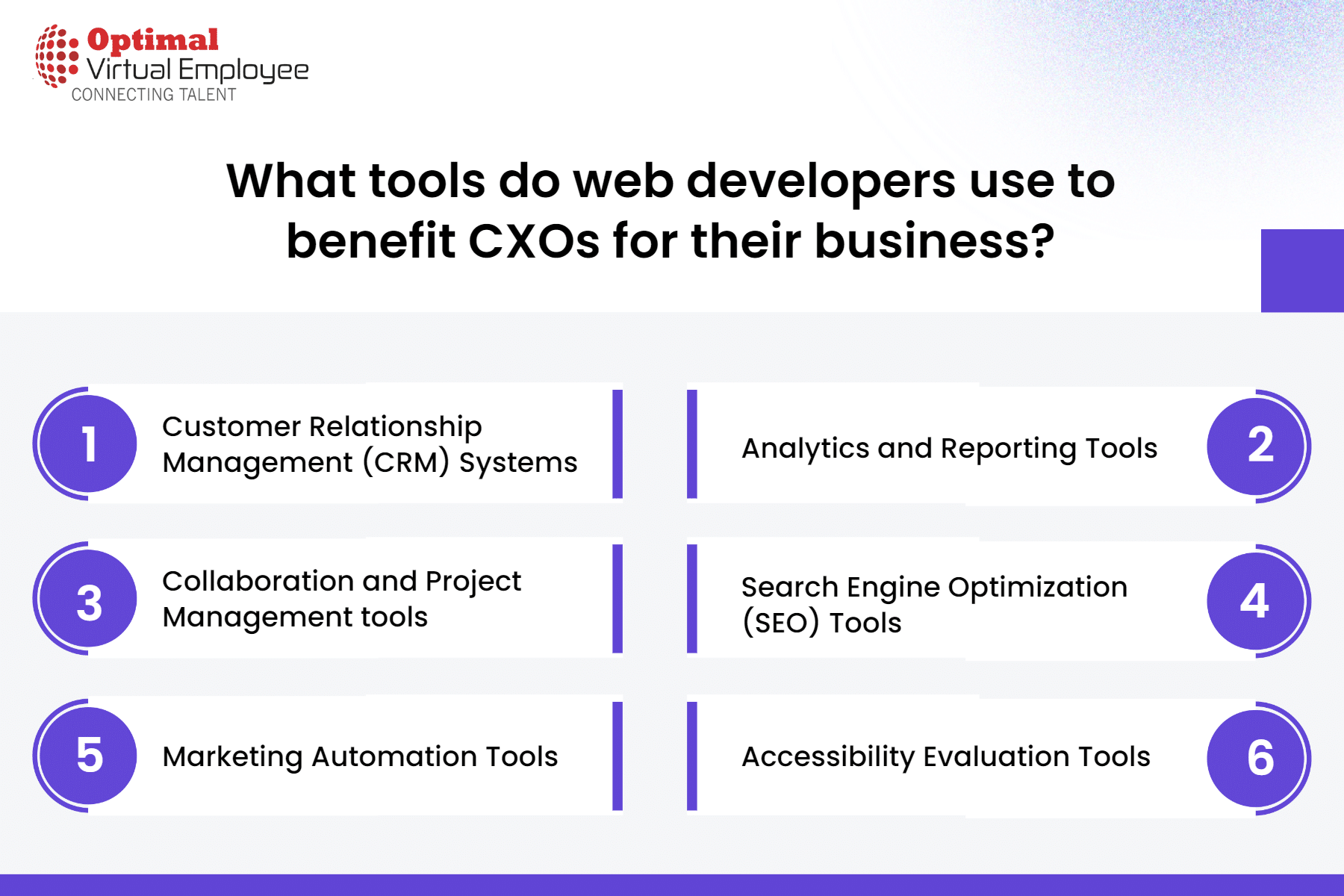
What tools do web developers use to benefit CXOs for their business?
Whenever we hear about web development tools, the first thing that comes to mind is the apps and the languages that help the developers to write and debug the code for web applications-HTML, Java, and CSS. But, now the role of web developers is not only limited to this and has been involved just like the digital world.
Today, they are responsible for more than just writing code and snippets. They need to have knowledge of visual aspects, UI/UX responsive design, prototyping, wire-framing, cybersecurity, SEO, and much more. Fortunately, developers no longer need to build everything from the ground up, thanks to the lots of web development tools at their disposal. From innovative design platforms such as Sketch and Invision to efficient testing programs like Postman and collaborative software solutions such as Slack and Asana, there is a wide range of tools available to assist developers in accomplishing their tasks.
Web developers use a wide range of tools to benefit CXOs and their businesses. Here are some commonly used tools that can have a positive impact:
Integrated Development Environments (IDEs): IDEs such as Visual Studio Code, Sublime Text, or JetBrains WebStorm provide a comprehensive development environment for web developers. These tools offer features like code completion, syntax highlighting, debugging capabilities, and version control integration, which enhance productivity and code quality.
Customer Relationship Management (CRM) Systems: CRM systems like Salesforce, HubSpot, or Zoho CRM help CXOs manage and track customer interactions, sales leads, and marketing campaigns. These tools enable better customer engagement and allow CXOs to make data-driven decisions.
Analytics and Reporting Tools: Tools like Google Analytics, Adobe Analytics, or Mixpanel provide valuable insights into website performance, user behavior, and traffic sources. CXOs can analyze this data to optimize their websites, improve user experience, and make informed business decisions.
Collaboration and Project Management tools: Tools like Trello, Asana or Jira help CXos and their teams collaborate, manage projects, and track progress. These tools enhance productivity, facilitate communication, and ensure efficient development processes.
Responsive Design Frameworks: Frameworks like Bootstrap, Foundation, or Bulma enable developers to create responsive and mobile-friendly websites. By ensuring a seamless experience across different devices, CXOs can reach a wider audience and improve user satisfaction.
Search Engine Optimization (SEO) Tools: SEO tools such as Moz, SEMrush, or Ahrefs assist CXOs in optimizing their websites for search engines. They provide insights on keyword research, competitor analysis, and website performance, helping CXOs improve their website’s visibility and organic search rankings.
Marketing Automation Tools: Marketing automation platforms such as Marketo, Mailchimp, or HubSpot enable CXOs to automate marketing campaigns, segment their audience, and deliver personalized content. These tools help CXOs streamline their marketing efforts and improve customer engagement.
Accessibility Evaluation Tools: Accessibility evaluation tools like Wave, Axe, or Lighthouse help CXOs ensure their websites comply with accessibility standards and are usable by people with disabilities. This improves inclusivity and provides a better user experience for all users.
Content Management Systems (CMS): CMS platforms like WordPress, Drupal, or Joomla allow CXOs to manage and update website content without extensive technical knowledge. Web developers can set up and customize CMS platforms according to the company’s requirements, providing CXOs with the flexibility to make changes easily and efficiently.
Version Control Systems (VCS): VCS tools like Git and Mercurial enable web developers to track changes in the source code, collaborate with team members, and roll back to previous versions if necessary. This ensures code integrity, facilitates teamwork, and minimizes the risk of errors or conflicts during development.
Front-End Frameworks: Frameworks like React, Angular, and Vue.js provide developers with pre-built components, libraries, and tools to streamline front-end development. These frameworks enhance efficiency, enable code reusability, and support the creation of responsive and interactive web interfaces.
Back-End Frameworks: Back-end frameworks such as Node.js, Django, or Ruby on Rails offer a foundation for developing server-side applications and APIs. These frameworks provide standardized structures, modules, and libraries that help web developers build scalable, secure, and efficient back-end systems.
Testing Tools: Web developers use testing tools like Selenium, Jest, or Mocha to automate the testing process and ensure the quality and reliability of web applications. Automated testing saves time, reduces human error, and helps identify and fix bugs early in the development cycle.
It is obvious, the use of tools depends on the task they do. Just suppose, Front-End Developers use HTML, CSS, and JavaScript, as well as frameworks like React, Bootstrap, Backbone, AngularJS, and EmberJS.
On the other hand, Back-End Developers will specifically use server-side languages like PHP, Ruby, and Python and tools like MySQL, Oracle, and Git.
Web developer tasks and responsibilities
Web developers have the flexibility to pursue various career paths, whether it be as an employee at a company or agency, or as a freelancer undertaking projects for individual clients. The specific nature of your tasks will differ based on your work arrangement, but your daily responsibilities are likely to encompass the following:
– Designing user interfaces and navigation menus
– Writing and reviewing code for sites, typically HTML, XML, or JavaScript
– Integrating multimedia content onto a site
– Testing web applications
– Troubleshooting problems with performance or user experience
– Collaborating with designers, developers, and stakeholders
Why should CXOs hire Web Developers?
Here are the top reasons why CXOs should hire web developers and how these web developers help CXOs with their amazing web development:
Saving Time
Creating a website is a time-consuming task that requires careful consideration. It is far from a simple process, as it entails thorough planning of the site’s layout, selecting an appropriate design, and implementing all the necessary functionalities. Opting for the expertise of a skilled website developer can significantly save you time, as they possess valuable experience, maintain organization, and progress seamlessly through a project without unnecessary setbacks.
Custom Design & Visually Pleasant
You might have heard the phrase that the first impression is the last. So, the appearance of the website is one of the major things that attracts the attention of the customers and is the reason to make them retain it for a longer time. If you don’t have a good design, your website will not look attractive and appealing to the customers.
So to make your website look attractive with an amazing design, you need to hire a professional web developer. A website designer should have good design experience and would be able to create custom designs that would give your branding a unique look and distinguish itself from other sites. Also, this unique look would be adapted to modern design, combining it with your brand identity. Additionally, this distinctive aesthetic will be adapted to contemporary design principles, seamlessly blending with your brand identity and enhancing its visual appeal to users.
New Technology
CXOs should always hire a web developer for website development as they keep on updating themselves with the latest technologies. This ensures that the platform created by the developers will be up-to-date and less prone to becoming outdated shortly. Consequently, your website will have the capability to incorporate a wide range of features found on other websites as well.
User-friendly Management
One of the key advantages of hiring a web developer is their ability to set up a user-friendly system that empowers you to maximize its benefits. This eliminates the need for constant back-and-forth communication regarding specific content, images, colors, and more. It’s crucial to have complete control over your website without requiring access to the technical backend of the project.
Enhanced Competitiveness
During the website development process, a skilled web developer conducts thorough research on the competition. This enables them to create a compelling design and functionality that can rival the most visually impressive sites within your industry. By leveraging their expertise, your website can gain a competitive edge in the market.
Developed Message
Delivering a message effectively can be a challenge at times. A skilled web developer/designer possesses the expertise to convey your message flawlessly using diverse fonts and colors. By doing so, they ensure that your message is easily comprehensible and visually appealing to the recipients.
SEO Friendly
Website developers must have a thorough understanding of search engine optimization (SEO). Incorporating your website with optimal search rankings is an integral part of the web development process, and a competent developer knows precisely how to accomplish this. Such implementation will significantly contribute to making your website compatible with the latest SEO techniques, thereby enhancing its visibility and reach.
Boosting Credibility
A professionally designed website can empower businesses of any size to effectively compete with larger corporations. By incorporating a well-crafted design, credibility can be significantly enhanced, thereby attracting and retaining users to your website.
Comprehensive Web Support
Enlisting the services of a skilled web developer provides access to a range of valuable web tools, including hosting and domain management. Additionally, after launching your website, a web developer will conduct site speed tests to ensure optimal performance and fast loading times for users. Furthermore, by hiring a developer for ongoing monthly support, you can ensure that your website remains up-to-date and free from errors that may arise over time.
Conclusion
Creating a website can be difficult and costly but if you are a CXO, you need to hire a professional web developer as this is the bridge between the customers and your brand, your website must exude excellence. If you want your site to be credible and noticeable, a professional web developer would be your best option. He would be in charge of all the troublesome tasks of building a website so you wouldn’t have to worry. If you hire a web developer, you can rest assured that the design, functionality, and manageability of your site will be flawless.”
To establish credibility and ensure visibility, engaging the services of a seasoned web developer is the optimal choice. They will shoulder the burden of website construction, relieving you of any concerns. By hiring a web developer, you can be confident that your site’s design, functionality, and ease of management will be impeccable.