CXOs of today’s business landscape are no strangers to the ceaseless pursuit of innovation, customer satisfaction, and sustainable growth. As the digital realm continues to reshape industries, CXOs must navigate a complex landscape where traditional approaches to web and mobile applications fall short.
In this era of heightened customer expectations, disruptive solutions are required to deliver seamless experiences, build brand loyalty, and gain a competitive advantage. Enter Progressive Web Apps (PWAs) — the game-changing technology that is reshaping the face of business and capturing the attention of visionary CXOs worldwide.
In this electrifying digital age, where attention spans are fleeting and user demands are evolving at breakneck speed, staying ahead of the curve is not just an aspiration but a necessity.
CXOs, the esteemed custodians of their organization’s strategic direction and success, understand the imperative of embracing cutting-edge technologies that enable customer-centricity, foster engagement, and unlock untapped growth potential.
PWAs, the revolutionary offspring of web and mobile app development are emerging as the catalyst that drives innovation and transforms businesses from their core.
So, what exactly is a PWA, and why is it the talk of the CXO town? Picture a digital solution that combines the best of both worlds: the reach and accessibility of a website and the immersive, interactive experience of a native mobile app.
PWAs are the embodiment of this vision, empowering organizations to deliver exceptional user experiences across platforms and devices, without the limitations and complexities associated with traditional app development.
Additionally, PWAs have been shown to increase website traffic and user engagement, with one study reporting a 68% increase in mobile traffic and a 52% increase in pages per session.
PWAs also offer a more seamless user experience, faster loading times, and smoother page transitions. This can lead to increased user retention and satisfaction, with one study showing that PWAs have a 52% higher mobile user engagement rate than native apps.
The statistics show that PWAs can potentially revolutionize how businesses engage with their customers. They offer a seamless user experience, increased engagement and conversions, and business cost savings.
So, if you want to stay ahead of the curve and provide your users with the best possible experience, consider investing in a PWA for your business.
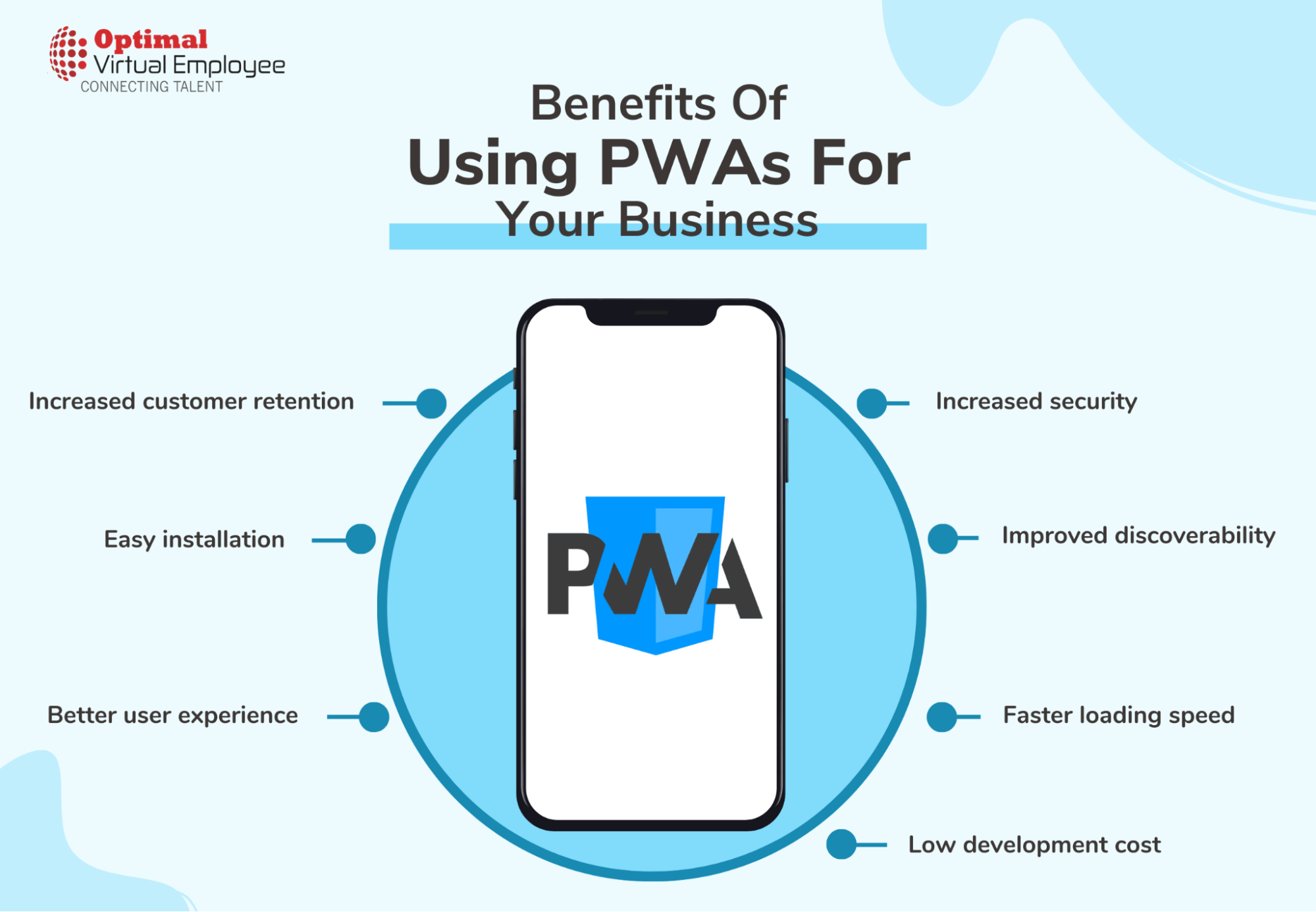
Benefits Of Using PWAs For Your Business
Progressive Web Apps (PWAs) have become increasingly popular in recent years due to their ability to provide a better user experience and numerous benefits for businesses. Here are some of the benefits of using PWAs for your business:
Improved user experience: PWAs can provide a fast, seamless, and engaging user experience with features like push notifications, offline support, and an app-like interface. This can lead to increased user engagement and retention, ultimately translating to increased sales and revenue.
Increased reach: PWAs are web-based, which means they can be accessed through any device with a web browser, regardless of the operating system. This can help businesses reach a wider audience and potentially increase their customer base.
Lower development costs: Developing a PWA is often cheaper than building a native mobile app. Since PWAs are built using web technologies, they can be developed faster and with less complexity than native apps.
Faster deployment: PWAs can be deployed and updated quickly and easily without the need for app store approval. This means businesses can roll out new features and updates more quickly, leading to a better user experience and improved customer satisfaction.
Improved SEO: PWAs are designed to be search engine friendly and can be easily indexed by search engines, leading to improved visibility and potential for increased website traffic.
Enhanced security: PWAs are served over HTTPS, which provides a secure and encrypted connection between the user and the server. This can help to protect sensitive user data and build trust with customers.
Overall, PWAs offer numerous benefits for businesses looking to improve their online presence and user experience. They can help to increase customer engagement, reach a wider audience, reduce development costs, and improve SEO and security.
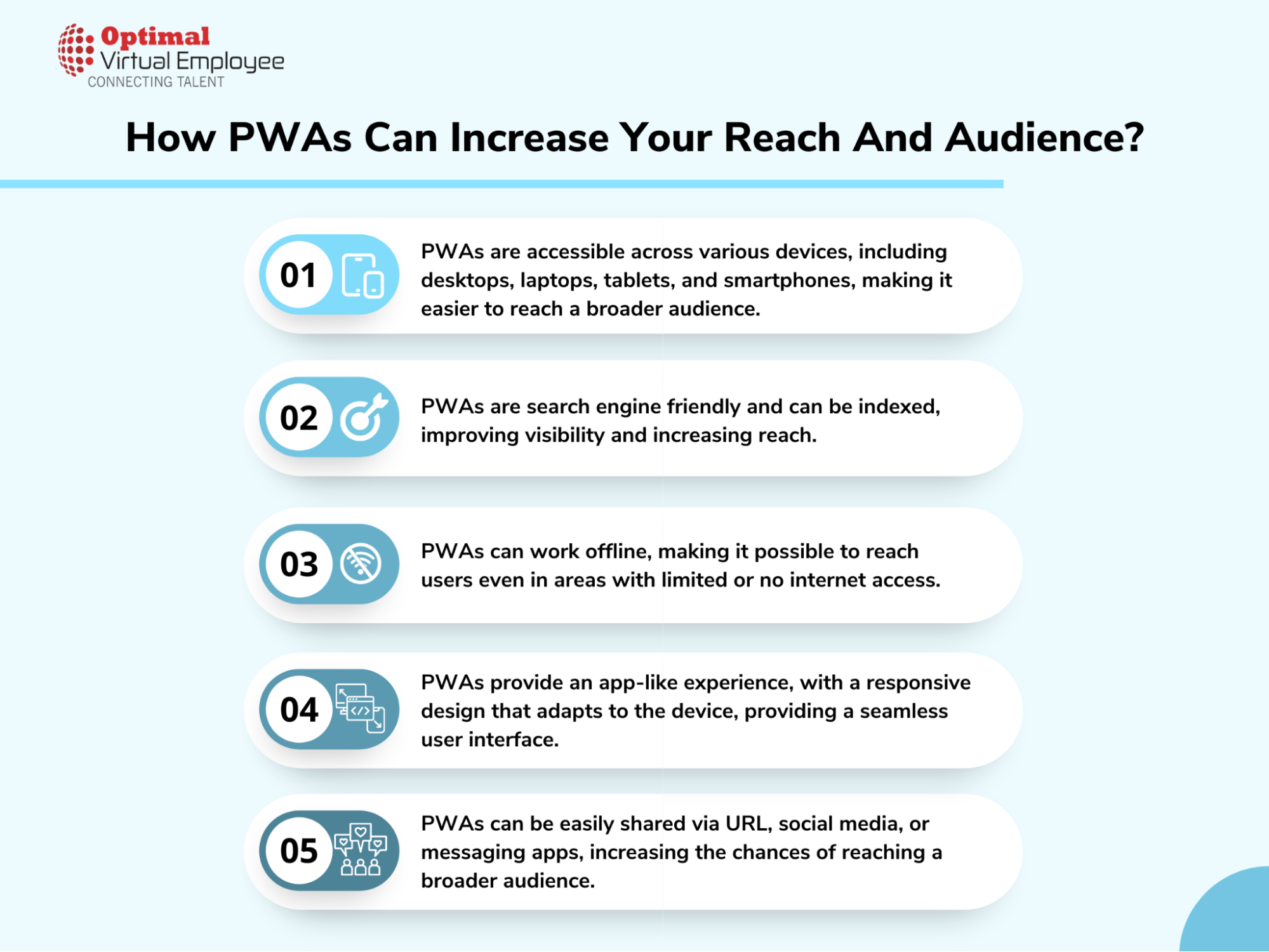
How PWAs Can Increase Your Reach And Audience?
Progressive Web Apps (PWAs) have become increasingly popular in recent years due to their ability to provide a better user experience and numerous benefits for businesses.
One of the critical advantages of PWAs is their ability to increase reach and audience. Let’s now explore how PWAs can help businesses reach a wider audience and increase their customer base.
Cross-platform compatibility
One of the biggest advantages of PWAs is that they can be accessed from any device with a web browser, regardless of the operating system.
Businesses can reach users on various devices, including desktops, tablets, and smartphones.
With the rise of mobile usage, PWAs can be an excellent way for businesses to reach users using mobile devices.
No app store dependency
Unlike native apps, PWAs don’t need to be downloaded from apps like Google Play or the App Store.
This means that businesses don’t need to go through the app store approval process and can reach their audience directly through their website.
Additionally, since PWAs don’t take up valuable storage space on users’ devices, users are likelier to try them.
Improved discoverability
Since PWAs are built on web technologies, search engines can easily index them.
This means businesses can improve their search engine rankings and potentially reach a wider audience.
Additionally, since PWAs can be shared via URL, businesses can easily promote their app through social media and other online channels.
App-like experience
PWAs are designed to provide an app-like experience, with features like push notifications, offline support, and an app-like interface.
This can help to improve user engagement and encourage users to spend more time using the app.
Additionally, since PWAs are built using web technologies, they can be customized to fit the needs of specific user groups, leading to a more personalized experience.
Faster deployment
Since PWAs don’t need to go through the app store approval process, they can be deployed and updated quickly and easily.
This means that businesses can roll out new features and updates more quickly, leading to a better user experience and improved customer satisfaction.
PWAs can be a great way for businesses to increase their reach and audience.
With cross-platform compatibility, no app store dependency, improved discoverability, an app-like experience, and faster deployment, PWAs offer numerous advantages over traditional native apps.
By implementing a PWA strategy, businesses can potentially reach new audiences, increase engagement, and grow their customer base.
Cost Savings In Using PWAs
Progressive Web Apps (PWAs) have become increasingly popular in recent years, and for a good reason.
One of the primary advantages of using a PWA is the potential cost savings it offers.
With traditional mobile apps, companies must invest significant resources into developing, maintaining, and updating multiple native apps for different platforms.
This can be a time-consuming and expensive, especially if a company wants to ensure that its app is up-to-date and compatible with the latest operating systems and devices.
However, with PWAs, companies can reduce their development and maintenance costs significantly.
Since PWAs are built using web technologies such as HTML, CSS, and JavaScript, companies can develop a single app that can run on multiple platforms, including desktops, smartphones, and tablets.
This means that there’s no need to develop and maintain separate native apps for iOS, Android, and other platforms, which can save a significant amount of time and money.
Additionally, PWAs have a much lower barrier to entry than traditional apps. With native apps, users must download and install the app onto their device, which can be a major hurdle for some users, especially those who are not tech-savvy.
In contrast, PWAs can be accessed through a web browser, meaning users can simply navigate to the website and start using the app without additional downloads or installations.
Furthermore, PWAs are designed to be lightweight and fast, which can also result in the low barrier to entry, and fast loading times associated with PWAs can result in increased user engagement and satisfaction, ultimately leading to higher profits and growth for in cost savings.
Since PWAs do not need to be downloaded and installed onto a user’s device, they take up less storage space and require less processing power.
Companies can save money on server costs and infrastructure since PWAs can be hosted on a single server and accessed by multiple users simultaneously.
Overall, the cost savings associated with using PWAs can be significant for businesses of all sizes.
By developing a single app that can run on multiple platforms and reducing the need for separate native apps, companies can save time, money, and resources.
Examples Of Successful PWAs
PWAs (Progressive Web Apps) are web applications that use modern web technologies to provide a user experience similar to native mobile apps. Some examples of PWAs are:
- Twitter Lite: Twitter Lite is a PWA that offers a faster, more reliable experience for users on slower networks or devices. It uses a service worker to cache content and works offline.
- Pinterest: Pinterest’s PWA offers a fast and immersive experience for users who want to discover and save ideas. It loads quickly, has smooth navigation, and works offline.
- Starbucks: Starbucks has built a PWA that allows users to order and pay for their coffee online. It offers a similar experience to the native app, including storing payment information and viewing order history.
- AliExpress: AliExpress, the Chinese e-commerce giant, has built a PWA that offers a fast, mobile-first shopping experience for users worldwide. It loads quickly and has a smooth navigation.
- Forbes: Forbes, the American business magazine, has built a PWA that offers a seamless reading experience for users on mobile devices. It loads quickly and works offline.
- Uber: Uber has also built a PWA that allows users to book rides, track their drivers and view their trip history. It offers a similar experience to the native app but with faster load times and a smaller app size.
- Trivago: Trivago, the hotel search engine, has built a PWA that offers a fast, seamless booking experience for users on mobile devices. It loads quickly and has smooth navigation.
- BookMyShow: BookMyShow, the Indian online movie, and event ticketing platform has built a PWA that offers a fast, mobile-first booking experience for users across India.
- West Elm: West Elm, the American furniture and home decor retailer, has built a PWA that offers a fast, mobile-first shopping experience for users worldwide.
Troubleshooting Common Issues with PWAs
PWAs (Progressive Web Apps) are web applications that offer a fast, seamless experience for users on mobile devices. They use modern web technologies such as service workers, web app manifests, and push notifications to provide an experience similar to native mobile apps.
However, like any other technology, PWAs can also encounter issues that can cause them to malfunction or not work as expected. Here are some common issues that users may encounter while using PWAs and some troubleshooting tips to resolve them:
Service worker not registered: A PWA’s service worker is responsible for caching and serving content when the user is offline or on a slow network. The PWA may not work as expected if the service worker is not registered. To fix this, try clearing the browser cache and refreshing the page. If the problem persists, ensure the PWA’s service worker is correctly registered in the app’s JavaScript code.
Offline content not loading: If a PWA is designed to work offline, but the content is not loading when the user is offline, there may be an issue with the caching strategy. Check that the service worker is correctly caching the required assets and that the cache is not being cleared prematurely. Additionally, ensure that the PWA’s app manifest specifies the required files to be cached for offline use.
Push notifications not working: Push notifications are a vital feature of PWAs, but they may not work if there is an issue with the app’s server or the user’s device. To fix this, check that the app’s server is correctly configured to send push notifications and that the user has granted permission for the app to send notifications. Additionally, ensure that the PWA’s service worker handles incoming push notifications correctly.
App not installed on the user’s device: PWAs can be installed on a user’s device and launched like a native app, but if the app is not installed, there may be an issue with the app’s web app manifest. Check that the manifest is correctly configured, including the required properties, such as the app’s name, icons, and start URL.
Poor performance: If a PWA is slow or unresponsive, it may be due to inefficient code, large image or video files, or excessive network requests. Optimize the app’s code, compress images and videos, and reduce unnecessary network requests to improve the app’s performance.
PWAs can encounter issues like any other technology, but most issues can be resolved with the right troubleshooting tips.
Remember that PWAs are a relatively new technology, and the best practices and tools for building and debugging them are still evolving.
Therefore, it’s essential to stay up-to-date with the latest trends and tools to build and maintain high-quality PWAs.
Wrapping Up
In conclusion, Progressive Web Apps (PWAs) offer a powerful way for businesses to engage with their customers and improve the user experience.
PWAs combine the best web and native app technologies to provide a fast, reliable, and engaging experience that can be accessed from any device, anywhere, and anytime.
As per a report by Google, businesses that have switched to PWAs have seen significant improvements in various metrics such as engagement, conversions, and user retention.
For example, AliExpress, the Chinese e-commerce giant, saw a 104% increase in conversion rates for users on their PWA compared to their native app. Similarly, Twitter Lite saw a 65% increase in pages per session and a 75% increase in tweets sent compared to the mobile website.
Moreover, PWAs have also been shown to positively impact user engagement and retention.
As per a report by Forbes, businesses that have switched to PWAs have seen an average of 137% increase in user engagement compared to their previous mobile website.
Additionally, PWAs can reduce user drop-off rates by offering a fast and reliable experience, leading to an average of 52% lower bounce rates than the mobile web.
Furthermore, PWAs can also help businesses save costs by reducing the need to maintain multiple codebases for different platforms.
For instance, Housing.com, the Indian real estate portal, reduced its development costs by 75% by switching to a PWA.
Overall, the power of PWAs for businesses is undeniable, with proven benefits in engagement, conversions, user retention, and cost savings.
By embracing PWAs, businesses can provide customers with a seamless and engaging experience while improving their bottom line.
As such, it’s worth considering PWAs as part of any business’s digital strategy to stay competitive in today’s mobile-first world.